This is a series of blog posts documenting my journey of building a Hugo theme from scratch: https://github.com/tomowang/hugo-theme-tailwind . The series consists of four articles, this is the fourth one:
- I. Introduction to the background of building the Hugo theme, my ideas for the theme’s features, and the development environment setup
- II. The main directory structure of the Hugo theme, the technologies involved, and the main framework of the theme I created
- III. Additional features of the Hugo theme, including dark mode, responsive design, multilingual support, code highlighting, and build pipeline
- IV. This part describes non-code-related content, including continuous integration (CI), how to submit to the official theme site, and SEO-related data
Continuous Integration
With the functionalities mentioned in previous articles completed, most of the coding work is done. However, as a project intended for others to use, there are still some additional tasks to handle.
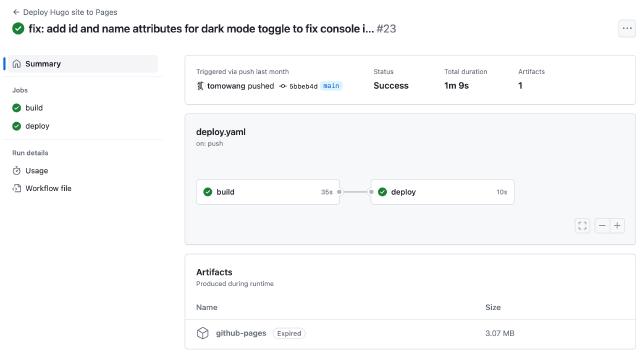
As a Hugo theme repository, continuous integration can encompass several aspects, such as automated deployment of the example site and automated version releases based on git tags. Regarding the example site, the Hugo-generated static site can be easily published to GitHub Pages, and GitHub Actions provides actions to operate GitHub Pages. Here, I used three actions:
- actions/configure-github-pages
- Configures
GitHub Pagesand retrieves some meta information, such as base_url - actions/upload-pages-artifact
- Uploads resources to
GitHub Pages - actions/deploy-pages
- Deploys to
GitHub Pages
The GitHub Pages related workflow requires additional permissions:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
Additionally, the Hugo compilation parameter --baseURL needs to use the meta information from GitHub Pages:
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo -s exampleSite --minify --gc --themesDir ../.. \
--baseURL "${{ steps.pages.outputs.base_url }}/"
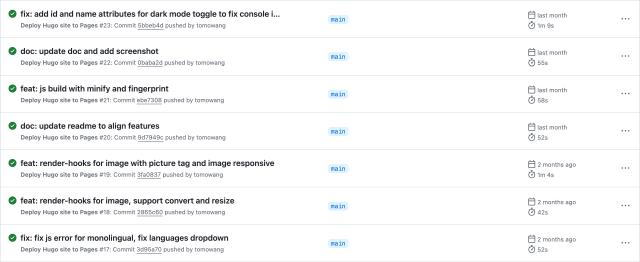
The GitHub Actions code is placed in the .github/workflows/ directory and is triggered automatically by committing code.


Moreover, I configured DNS resolution pointing the GitHub domain hugo-theme-tailwind.tomo.dev -> tomowang.github.io so that users can access the example site through https://hugo-theme-tailwind.tomo.dev
.
Promotion
To reach a wider audience for the theme, the best way is to submit it to the official theme site. Hugo provides a GitHub repository to build the official theme site https://themes.gohugo.io/ , and it also details the submission process.
- Specify the supported Hugo versions in the
config.tomlconfiguration file. - Use the
theme.tomlfile to describe some meta information about the theme, including name, copyright, tags, author, etc. - A descriptive
READMEdocument, which serves as the main page on GitHub and is used to display the theme details on the site. - Theme screenshots and thumbnails with the following size requirements:
- Screenshot (
screenshot.pngorscreenshot.jpg), with a minimum size of 1500×1000 pixels - Thumbnail (
tn.pngortn.jpg), with a minimum size of 900×600 pixels
- Screenshot (
After completing these steps, follow the git workflow to fork, modify, commit, and submit a PR to the official theme repository. I submitted my PR #391
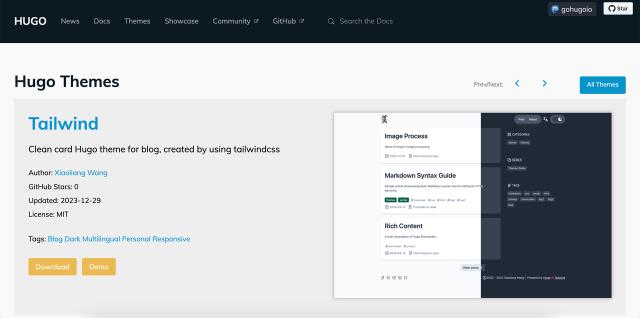
. Fortunately, the PR was quickly merged into the repository, and finally, the theme became accessible on the official theme site: https://themes.gohugo.io/themes/hugo-theme-tailwind/
.

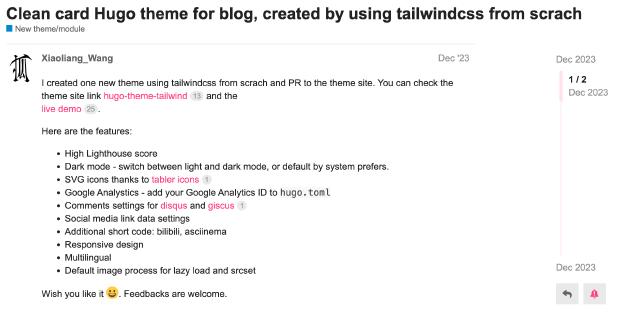
Other promotional channels include the official forum, where there is a dedicated section new theme for discussions about new themes. I created a new topic to introduce the theme.

Additionally, some third-party theme sites collect data based on the topics configuration in the GitHub repository, such as builtatlightspeed
. By configuring the hugo-theme topic in the GitHub repository, these theme sites can crawl and index the repository. The complete Topics I configured are theme hugo-theme hugo gohugo hugo-blog hugo-blog-theme tailwind tailwindcss tailwind-theme hugo-blog-template.
Currently, the theme is automatically listed on the following sites:
- https://statichunt.com/themes/hugo-theme-tailwind
- https://www.builtatlightspeed.com/theme/tomowang-hugo-theme-tailwind
Of course, there are other theme sites where you can submit through PRs, such as https://jamstackthemes.dev/ .
Future
After submitting the theme to the community, some users tried it out and provided feedback, suggestions, and questions, which I addressed and handled one by one. Currently, the number of Stars on the GitHub repository is as follows:

Here is some data for reference:
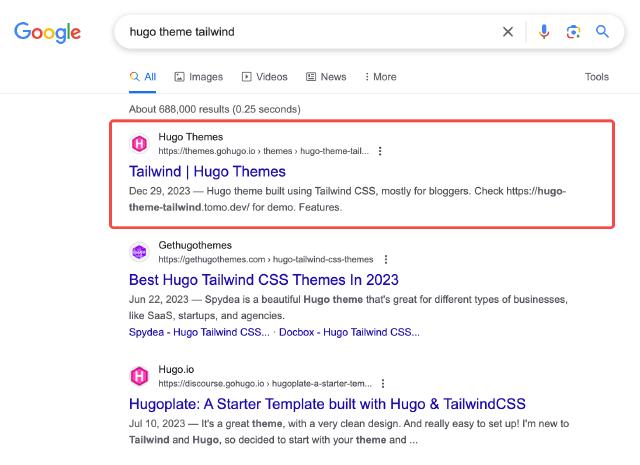
When searching for the keyword “hugo theme tailwind” on Google, the theme page ranks quite high.

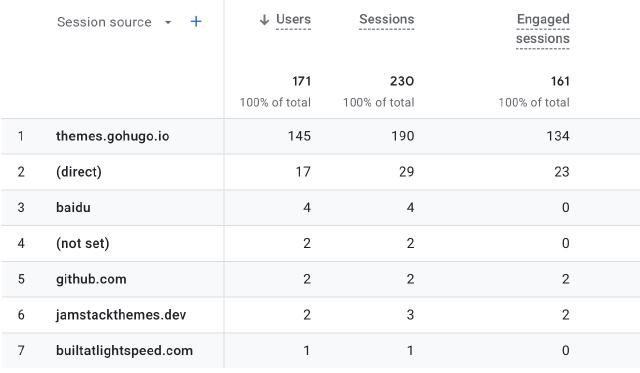
From Google Analytics, we can observe that the most traffic comes from the official theme site https://themes.gohugo.io , which is related to the Google search ranking.

This concludes this series of blog posts. Of course, the theme I created is relatively simple. If you are interested, you can try it out and provide valuable suggestions.
