这是一个系列博客,记录了我从零开始构建Hugo主题https://github.com/tomowang/hugo-theme-tailwind 的过程。全系列包括四篇文章,这是第四篇:
- I. 主要介绍我构建Hugo主题的背景,我对主题的功能想法,以及开发环境的搭建
- II. Hugo主题的主要目录结构,需要了解的技术,以及我创建的主题的主体框架
- III. Hugo主题的其他功能,包括黑色主题,响应式设计,多语言,代码高亮,构建管道等
- IV. 该部分描述非代码相关的内容,包括持续集成(CI),如何提交至官方主题站点,以及SEO相关的数据等
持续集成
处理完系列博客之前文章中描述的功能后,大部分的代码工作做完了。但是作为一个期望给其他人使用的项目, 还有一些额外的工作需要处理。
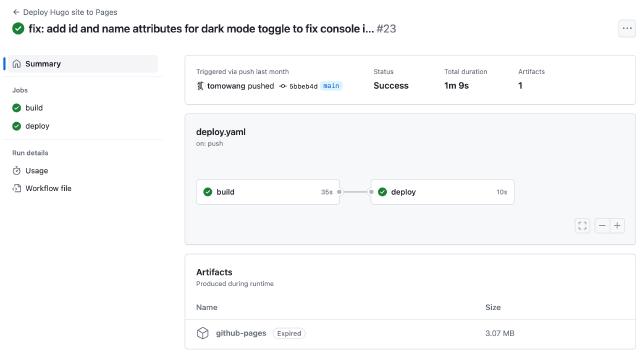
作为一款hugo的主题仓库,持续集成可以包含几个方面,如示例站点的自动化部署,基于git标签的自动化版本发布等。关于示例站点,hugo生成的静态站点可以很方便地发布到GitHub Pages中,而GitHub Action
提供操作GitHub Pages的actions。这里我使用了三个actions:
- actions/configure-github-pages
- 配置
GitHub Pages并获取一些元信息,如base_url - actions/upload-pages-artifact
- 上传资源至
GitHub Pages - actions/deploy-pages
- 部署至
GitHub Pages
GitHub Pages相关的工作流需要额外的权限:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
同时hugo编译参数--baseURL需要使用GitHub Pages的元信息:
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo -s exampleSite --minify --gc --themesDir ../.. \
--baseURL "${{ steps.pages.outputs.base_url }}/"
GitHub Actions的代码放在.github/workflows/目录中,通过提交代码自动化触发。


同时,我配置了指向GitHub域名的DNS解析hugo-theme-tailwind.tomo.dev -> tomowang.github.io,
这样用户就可以通过https://hugo-theme-tailwind.tomo.dev
访问示例网站。
推广
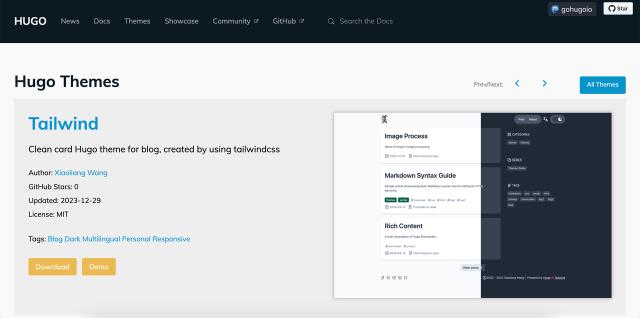
如果期望让更多人了解到我构建的主题,最好的方式是将其提交的官方的主题站点。 hugo提供GitHub仓库 来构建官方主题站点https://themes.gohugo.io/ ,同时详细地描述如何提交。
- 在
config.toml配置文件中描述支持的hugo版本 - 使用
theme.toml文件描述主题的一些元信息,包括名称、版权、标签、作者等 - 一份描述性的
README文档,用作GitHub的主页,同时用来展示主题的在站点的详情页 - 主题的截图与缩略图,尺寸要求如下
- 截图 (
screenshot.png或者screenshot.jpg),尺寸要求至少1500×1000像素 - 缩略图 (
tn.png或者tn.jpg),尺寸要求至少900×600像素
- 截图 (
做完这些后,参考git的流程对官方主题仓库进行fork、改动、commit以及提交PR。我提交了我的PR#391
。幸运的是PR很快被合并到仓库,最后在官方的主题站点能够访问到我构建的主题:https://themes.gohugo.io/themes/hugo-theme-tailwind/
。

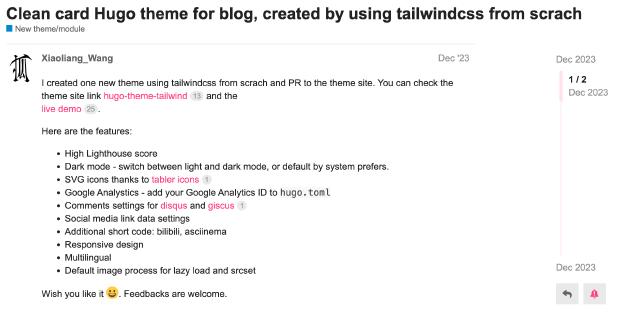
其他的推广渠道包括官方的论坛,新主题的讨论有单独的版块new theme , 我创建了新的话题对主题进行介绍 。

另外,一些三方的主题站点会根据GitHub仓库的topics配置进行数据采集,如builtatlightspeed
,
在GitHub仓库配置hugo-theme topic,可以使一些主题站点对仓库进行爬取和收录。我配置的完整的Topics有theme hugo-theme hugo gohugo hugo-blog hugo-blog-theme tailwind tailwindcss tailwind-theme hugo-blog-template
目前被自动收录的站点有:
- https://statichunt.com/themes/hugo-theme-tailwind
- https://www.builtatlightspeed.com/theme/tomowang-hugo-theme-tailwind
当然还有其他的一些主题站点可以通过PR进行提交,如https://jamstackthemes.dev/ 。
后续
主题提交到社区后,有一些小伙伴对主题进行了尝试,并提出了一些反馈建议及问题,我一一做了答复和处理。目前GitHub仓库的Star数量如下

同时一些数据也提供给大家参考。
Google搜索关键词hugo theme tailwind,主题页面排在较为靠前的位置

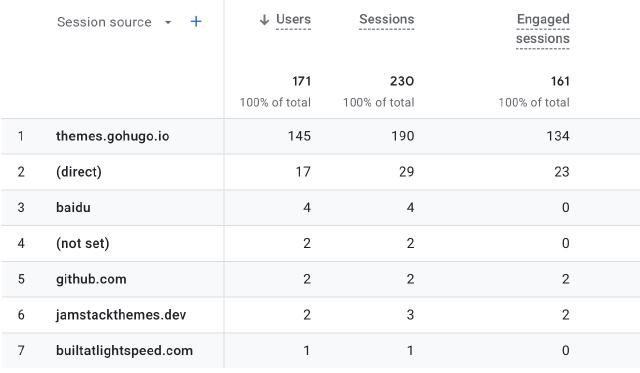
从Google Analytics可以观察到从官方主题站点https://themes.gohugo.io 获取的流量最多, 这和Google搜索排名有一定关系。

至此整个系列的博客算是告一段落了。当然我创建的该主题比较简单,如果大家感兴趣可以进行尝试并给出宝贵的建议。
