这是一个系列博客,记录了我从零开始构建Hugo主题https://github.com/tomowang/hugo-theme-tailwind 的过程。全系列包括四篇文章,这是第一篇:
- I. 主要介绍我构建Hugo主题的背景,我对主题的功能想法,以及开发环境的搭建
- II. Hugo主题的主要目录结构,需要了解的技术,以及我创建的主题的主体框架
- III. Hugo主题的其他功能,包括黑色主题,响应式设计,多语言,代码高亮,构建管道等
- IV. 该部分描述非代码相关的内容,包括持续集成(CI),如何提交至官方主题站点,以及SEO相关的数据等
背景
我是一名开发者,在过往十多年的开发经历中,我接触到各种技术,如前端、后端、大数据、机器学习等。当我期望将我的个人开发尝试或者生活经历对外分享的时候,我萌生了构建博客站点的想法。在我最初的博客选型中,有不少候选项,如WordPress,Hexo,Jekyll等等,最终我选择了hugo静态页面生成的模式, 并且为我的博客站点挑选了一个还不错的域名tomo.dev 。
选择hugo的原因很简单,hugo是用golang开发的,安装和构建速度很快,开源,有着完善社区,
并且有着丰富的官方文档,同时hugo有较多开源主题。当然为自己的站点挑选主题一直是个头疼的事情,
在浏览了官方主题站点中众多的主题后,我最终选择一款名为hello friend的主题。hello friend有着较为简洁的页面结构,不算复杂的代码,并且支持黑白主题切换以及响应式设计,
最终我写下了我的第一篇博客:https://tomo.dev/posts/blog-using-hugo/
。
在之后的博客撰写过程中,我在hello friend主题中加了一些功能,调整了一些页面结构,
比如在底部导航加了我的GitHub地址,调整了部分JavaScript代码并加了一些新的三方JavaScript库。
我的母语是中文,我的文章都是用中文撰写,博客上线两年后一直没什么流量。在2023下半年的时候,
我开始接触web站点推广方面的工作,如SEO等,于是我想着怎么将我的博客翻译成英文并做些SEO尝试。但是hello friend主题本身不支持多语言,且其代码不再维护(不过后来发现有个后继者hello friend ng)。同时我脱离前端开发有段时间,了解到tailwindcss比较火,想跟上前端新趋势的步伐,
于是便萌生了自己构建主题的想法。
功能
构建主题和使用主题是完全两种模式。使用主题时,大部分时候只需要了解简单的配置,熟悉markdown语法就可以了。但是构建主题相当于开发一个小型的产品或者插件,我需要回答这样的一些问题:
- 主题的风格和布局是什么的?
- 有哪些功能?
- 需要什么样的技术能力?
- 如何发布、推广并让更多人使用?
我不是产品经理,也不是设计师,但是市面上有不少开源的主题我可以参考。我期望我的主题像hello friend
一样有着简洁的布局,同时尽量少地使用复杂前端技术,并且容易扩展,SEO友好。关于技术,tailwindcss是比较明确的,我使用过bootstrap,vuetify,ant design等前端组件库,
学习一个新的CSS库应该不会太难。而关于hugo主题相关技术,目前已知的是需要golang的html/template
的一些语法知识,剩下的可以在过程中查阅官方文档。
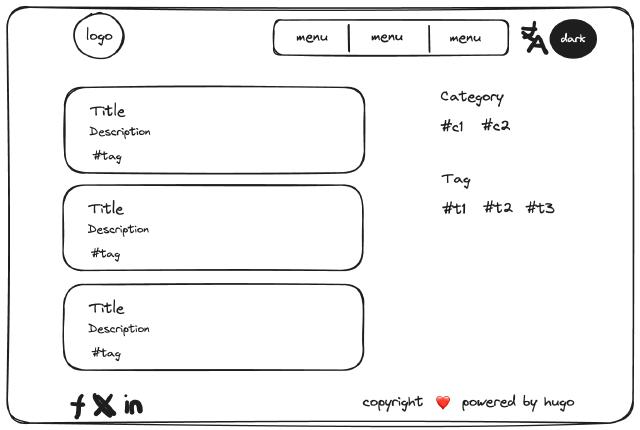
最终我参考一些已有的主题,以及tailwindcss的示例站点,画了简单的页面布局图,
包含logo、导航菜单、多语言切换、黑色主题切换、文章列表、术语展示块、底部社交媒体链接、底部版权声明等

基于原型图,梳理了主要的功能
- 基础功能:导航及菜单,列表页,文章页面,右侧分类列表以及分类的列表页、详情页
- Darkmode - 黑色主题切换
- 响应式设计
- 多语言
- 图片处理
- 底部导航的社交媒体链接
以及其他支撑这些功能以及开源项目的隐藏需求:
- 持续集成
- 文档,配置示例
- lighthouse评分
- 其他
- short code的尝试
- Google Analytics 配置
- 用户评论功能
- Social tag
- 代码块复制功能
然后需要给主题一个名称,浏览了下官方主题列表,最后我选择了hugo-theme-tailwind
。事实证明好的名字会给项目带来额外的一些曝光和流量。
初始化github仓库,提交了第一个#d833043 。
开发环境准备
为了构建新的Hugo主题,我们需要hugo,nodejs。工具的安装不是这系列文章的重点,可以参考一些官方文档:
- hugo - https://gohugo.io/installation/
- nodejs环境 - 我使用的是fnm 及pnpm
有了hugo命令,在仓库的目录下执行如下命令:
hugo new theme hugo-theme-tailwind
该命令会在当前目录创建文件夹themes/hugo-theme-tailwind,我们需要将其移动到我们的仓库中,同时移除主题自带的内容content目录。
mv themes/hugo-theme-tailwind/* .
rm -rf themes/
rm -rf content
下载官方提供的示例站点内容到主题的exampleSite目录下
git clone https://github.com/gohugoio/hugoBasicExample.git exampleSite
rm -rf exampleSite/.git
在示例站点的配置文件中添加主题配置:theme = "hugo-theme-tailwind",
然后运行命令
hugo server -s exampleSite --gc --themesDir=../..
该命令会启动hugo服务,可以测试最原始的主题展示情况,示例日志输出如下:
Start building sites …
| EN
-------------------+-----
Pages | 41
Paginator pages | 0
Non-page files | 0
Static files | 2
Processed images | 0
Aliases | 9
Sitemaps | 1
Cleaned | 0
Built in 13175 ms
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
访问http://localhost:1313/ ,可以见到如下图的简单页面

至此我们有了简单的可以运行的初始主题和示例站点,后面我将基于该原始主题进行扩展和改写。
